Apps

「このページはなんぞ❓」
tenpaMk2が作成したアプリとかゲームとかの置き場。
canvas-rectangle-to-square-image
Instagram用に縦長画像を正方形画像にいい感じに変換するwebアプリ。 ブラーの処理に glfx.js を採用。 webglなので爆速で処理ができる。強い。
ついでにVite+React+Tailwindで書いてみた。良い勉強になった。
| item (description) | author | URL |
|---|---|---|
| glfx.js | Evan Wallace | https://evanw.github.io/glfx.js/ |
excalibur_breakout

Excalibur.js 製。
サンプル画像みて分かると思うけど、脱○ブロック崩しもどきねw 本サイトはKENZENサイトなので、脱○はNG。 よって、ただのブロック崩しとして遊べるようにしたのがこちら。
開発時は MtU先生のYuzuki-Yukari illust ver.4 を使って開発してた。 興味がある人は
- psdをDLして
- PSDTool を使ってpng画像を出力して
- githubからDLしたコードの中のダミー画像と差し替えてビルドすれば
脱○ブロック崩しとして動くよん。 君の好きなゆかりさんを愛でよう❗
phaser3-hook-game

Phaser3 製。 ArcadePhysicsで実装したverがこれ。
画面をタップするとフックが飛ぶので、それを足場に引っ掛けてジャンプするゲーム。 チノちゃんの生首がぴょんぴょんするんじゃ〜。
phaser3-matter-hook-game

Phaser3 製。 phaser3-hook-gameをMatter.js(Phaser内蔵)で実装し直したverがこれ。
ArcadePhysics版に比べて難易度が激増してるので注意。 チノちゃんの生首がくるくるするんじゃ〜。
excalibur-alpha-adjust
Excalibur.js 製。 デモゲーム。
透明度がぴったりなときを狙ってタップしてね。
| item (description) | author | URL |
|---|---|---|
| mapchip graphics | ぴぽや | https://pipoya.net/ |
| inspired idea (original examples) | digitsensitive | https://github.com/digitsensitive/phaser3-typescript |
excalibur-asteroid
Excalibur.js 製。 デモゲーム。
画面をタップすると↓の操作になるよん。
| tap | description |
|---|---|
| 左 | 左旋回 |
| 中央 | 前進&射撃 |
| 右 | 右旋回 |
| item (description) | author | URL |
|---|---|---|
| inspired idea (original examples) | digitsensitive | https://github.com/digitsensitive/phaser3-typescript |
excalibur-clocks

Excalibur.js 製。 デモゲーム。
操作方法はタップのみ。
| item (description) | author | URL |
|---|---|---|
| inspired idea (original examples) | digitsensitive | https://github.com/digitsensitive/phaser3-typescript |
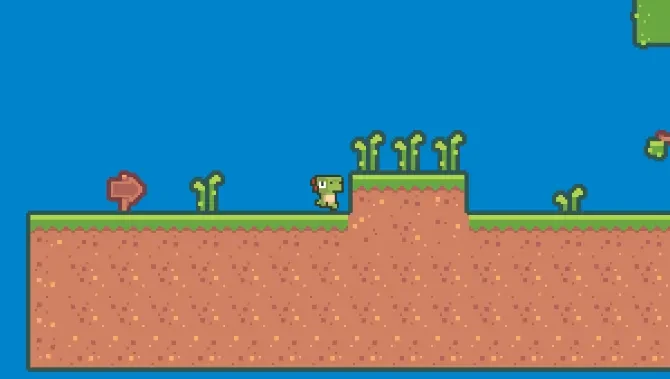
excalibur-dino-runner

Excalibur.js 製。 ちゃんとしたゲーム。
操作方法はタップのみ。 長押しタップでジャンプしよう。目指せゴール❗
| item (description) | author | URL |
|---|---|---|
| dino graphic | @ArksDigital | https://twitter.com/ArksDigital |
| mapchip | kenney.nl | https://www.kenney.nl/ |
| sound | kenney.nl | https://www.kenney.nl/ |
| font | kenney.nl | https://www.kenney.nl/ |
excalibur-scroll-and-score-text
Excalibur.js 製。 デモ。
カメラのスクロールに影響されない要素( ScreenElement )の確認用。
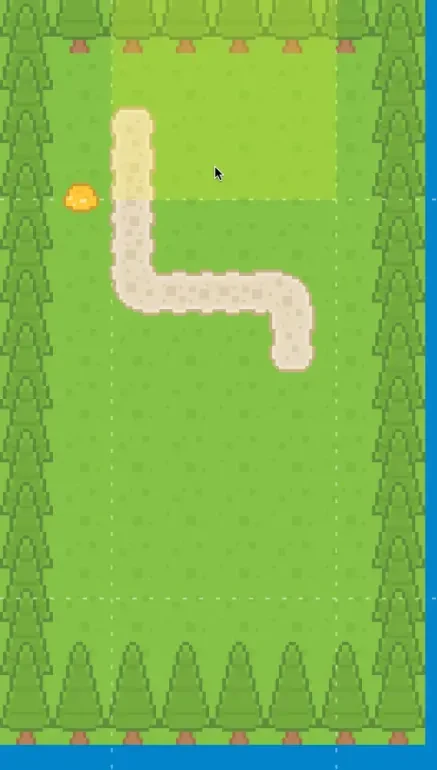
excalibur-snake

Excalibur.js 製。 デモゲーム。いわゆるスネークゲーム。
操作方法はタップのみ。
| item (description) | author | URL |
|---|---|---|
| graphics | kenney.nl | https://www.kenney.nl/ |
excalibur-tilemap
Excalibur.js 製。 デモ。
Tilemap の動作とかローグライクを作るときに必要そうな処理の勉強用。
| item (description) | author | URL |
|---|---|---|
| mapchip | kenney.nl | https://www.kenney.nl/ |
| character | kenney.nl | https://www.kenney.nl/ |
react-diagram-maker
電車のダイアグラムを作成するアプリ。 A列車で行こう はじまる観光計画 用に作成。
技術はVite+React+Tailwind。
sd-character-prompts-builder
Stable Diffusionでキャラクタ用のプロンプトを作成するアプリ。 Web UIの拡張ではない。
技術はVite+Astro。